There Was a Problem Purchasing Your Shipping Label. Please Try Again in a Moment. Woo Commerce
Searching for the easiest way to customize the WooCommerce checkout page?
In the past, you needed to rely on your WooCommerce theme for the checkout page blueprint. Or, you lot might've gone with custom CSS or a 3rd-party WooCommerce checkout plugin.
But with the new Checkout widget in Elementor Pro, y'all can now fully customize your checkout page using Elementor's visual interface and lawmaking-gratis options. This widget works alongside the Elementor Cart and My Account widgets to help yous design all of your store'southward key pages.
In this tutorial, yous're going to learn how to use Elementor Pro's Checkout widget to customize and optimize your shop's checkout folio without needing to leave Elementor.
Then, we'll too share some boosted tips on how to use WooCommerce action hooks to further customize the checkout folio.
While yous don't need to use code if y'all're using Elementor Pro's Checkout widget, these activeness hooks can be useful if you want to add custom content to your checkout page, such as a set of trust badges that announced below the credit bill of fare fields.
If y'all prefer watching a video tutorial, you can watch the video above on how to utilise the Elementor Checkout widget.
Otherwise, continue reading for the full text-based tutorial that parallels the video, as well as some extra tips on using WooCommerce action hooks that nosotros didn't cover in the video.
How Does the Elementor Pro Checkout Widget Work?
The WooCommerce checkout folio is the page where shoppers finalize their orders by entering their addresses, contact details, billing data, and so on.
It's an essential page for whatsoever store, so it's important that you optimize it for conversions and make it as user-friendly equally possible.
With the Elementor Checkout widget, yous can fully customize your shop'south checkout page directly from Elementor. This helps you create a consistent blueprint with the remainder of your store and optimize key details on your page.
Yous'll be able to alter colors and typography, conform spacing, alter section and form text, and more. You tin make checkout-broad changes or you can enable granular options to apply different styles to specific parts of your checkout.
For instance, if you want to describe attention to the coupon field, you can add special colors, a edge, and then on — all with zero code required.
How to Customize the WooCommerce Checkout Page With Elementor
Now, let'southward shift into a detailed guide for how you can use the Checkout widget in Elementor Pro to customize your store's checkout page.
Again, if you'd adopt to view this tutorial in video format, you can sentry it higher up. Both tutorials contain the same data.
1. Edit Your Store'southward Default Cart Folio in Elementor
When you make a WooCommerce store, WooCommerce automatically creates a checkout page for your store that uses the WooCommerce checkout shortcode.
In this tutorial, yous can use that same page for simplicity. Merely, instead of relying on the WooCommerce shortcode, you lot'll edit the page in Elementor and add the Checkout widget.
To become started, become to the Pages list in your WordPress dashboard and locate the checkout page. WooCommerce will automatically mark it with an identifier that says "Checkout Folio".
When you've found the correct page, click the Edit button to open up the WordPress editor.
Once you're inside the editor, click the Edit With Elementor button to enable Elementor for this page and launch Elementor's editor.
two. Replace the WooCommerce Checkout Shortcode With the Elementor Checkout Widget
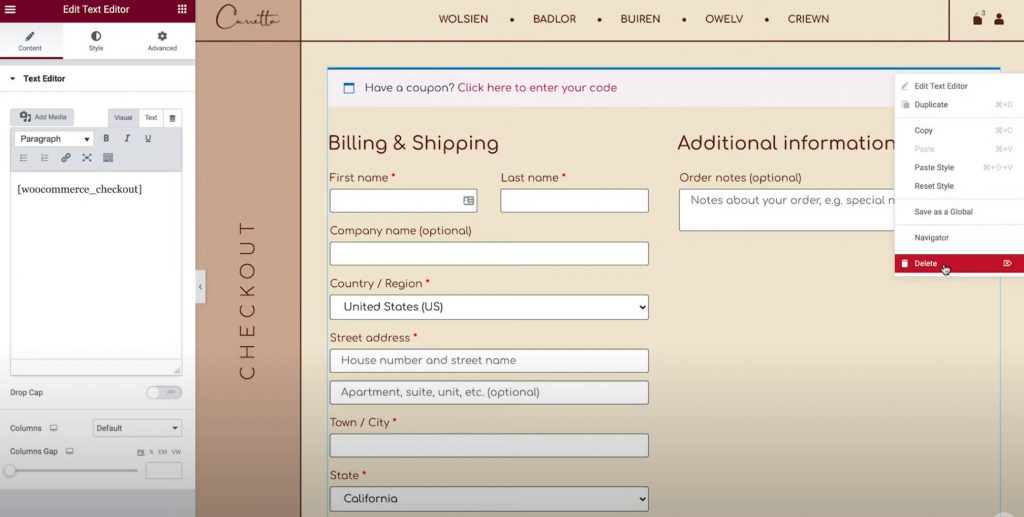
When you lot open the default cart page in Elementor, y'all should see a very unproblematic blueprint. The but elements on the folio will be the [woocommerce_checkout] shortcode inside of an Elementor Text Editor widget.
To utilise Elementor to control your checkout, y'all'll first want to delete the existing widget/shortcode:

Then, add together the Elementor Checkout widget in its place. Once you add the Checkout widget, y'all'll see a live preview of the checkout page right in the editor.
Annotation – because the Elementor editor gives yous a visual preview that perfectly matches what your website'south visitors will see, you lot'll desire to add some items to your shopping cart and so that yous tin can see what the actual checkout process looks similar. Here's all you need to do:
- Go to the frontend of your shop.
- Add some items to your cart.
- Reload the Elementor interface.
Once y'all reload Elementor, those items should appear in the checkout summary while y'all're working on your design.
3. Customize Your Checkout Folio's General Settings
At present, it's time to outset customizing.
To begin, open the settings for the Checkout widget in the Elementor sidebar.
Let's offset go through all of the settings in the widget's Content tab.
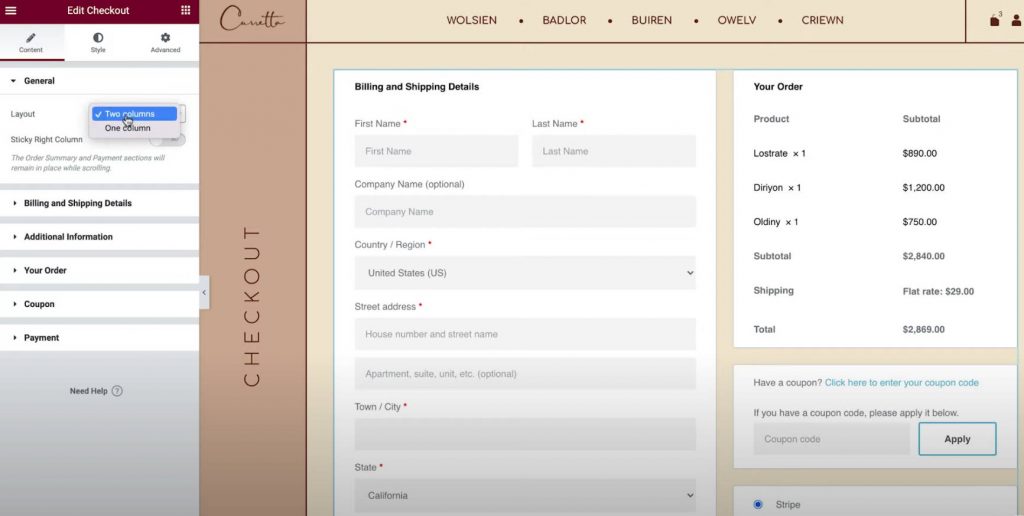
General – One-Column or Two-Cavalcade Layout
First, you lot can use the General settings area to choose between a 1-cavalcade or two-column layout for your checkout page.
If you cull a two-column layout, yous can also make the right column sticky. If y'all enable the viscid right column, you lot get an additional option to add an offset, which helps you avoid your header overlapping with the column.

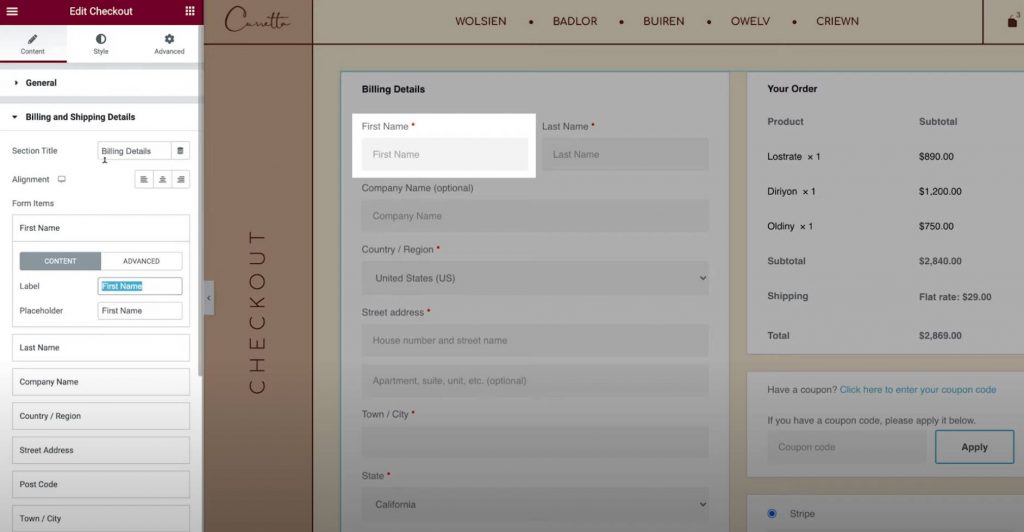
Billing and Shipping Details
The Billing and Shipping Details department lets you lot customize the billing and shipping grade details.
You lot will run into these fields together if you set the billing and aircraft details to be the same in WooCommerce's settings. You can enable this by going to WooCommerce → Settings → Shipping and selecting Force shipping to the client billing accost. Otherwise, you'll see them separately.
Beginning, you can set the department title and alignment for this section.
Then, you can open the settings for each individual field to customize the labels and placeholders.

Additional Information
The Additional Information section lets you customize this expanse of the checkout page. By default, this is where shoppers tin get out special society notes, though you might see additional details depending on your store's setup.
As with the other sections of your checkout page, you can customize the alignment and labels of this section.
Or, y'all also have the option to hide this department from the checkout folio, which might be useful if shoppers don't need to leave custom notes.
Your Gild
The Your Guild settings let you lot customize the order summary part of the checkout. If you use a two-column layout, this section will appear at the top of the right-hand column. In a ane-cavalcade layout, information technology will announced beneath the billing and shipping details.
Coupon
The Coupon settings also permit you customize the coupon section title and alignment. All the same, you besides get an option to customize the link text for applying the coupon code. This can help you lot create a more optimized and user-friendly experience for shoppers who are applying coupons.
Payment
The Payment settings let y'all change the alignment of the purchase button and also customize the terms and conditions message and link text.
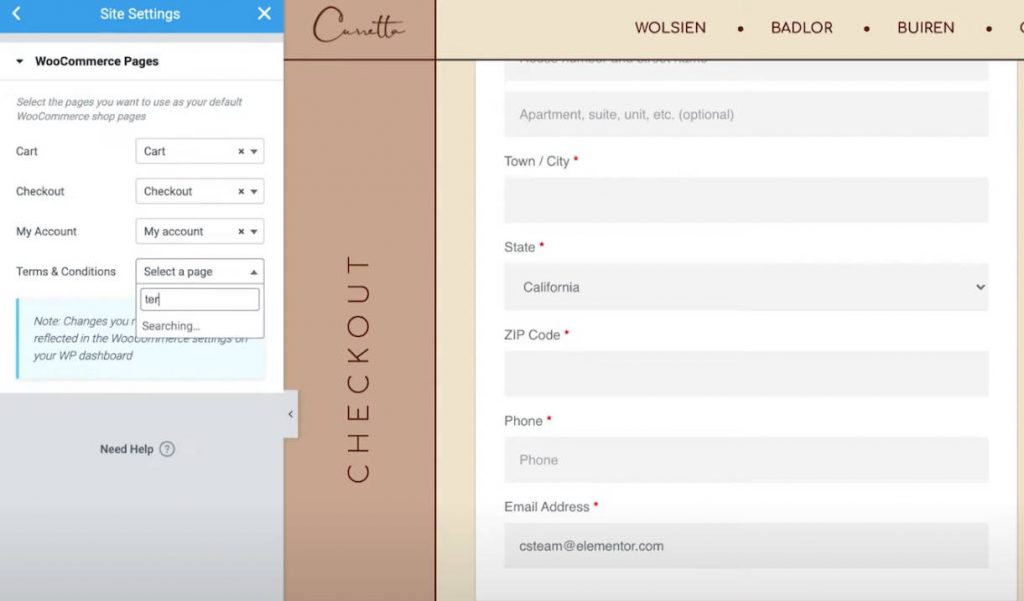
In order to see the terms and conditions message, you'll demand to have set the terms and conditions page in your WooCommerce settings. To simplify things, you lot can select this folio without leaving Elementor:
- Click the hamburger carte icon in the top-left corner of the Elementor interface.
- Select Site Settings.
- Select WooCommerce.
- Use the Terms & Conditions field to search for and select the right page for your terms and conditions.

Returning Client
If you allow guest checkout in WooCommerce's settings, yous'll also get an additional settings expanse called Returning Customer that lets you customize the message that prompts returning customers to log into their existing accounts.
4. Customize Your Checkout Folio's Style Settings
Next, you can move to the Way tab of the Checkout widget's settings to farther customize the style and design of the checkout folio, including making sure it matches the balance of your store's design.

Hither are the general design options that you tin configure in the different settings areas…
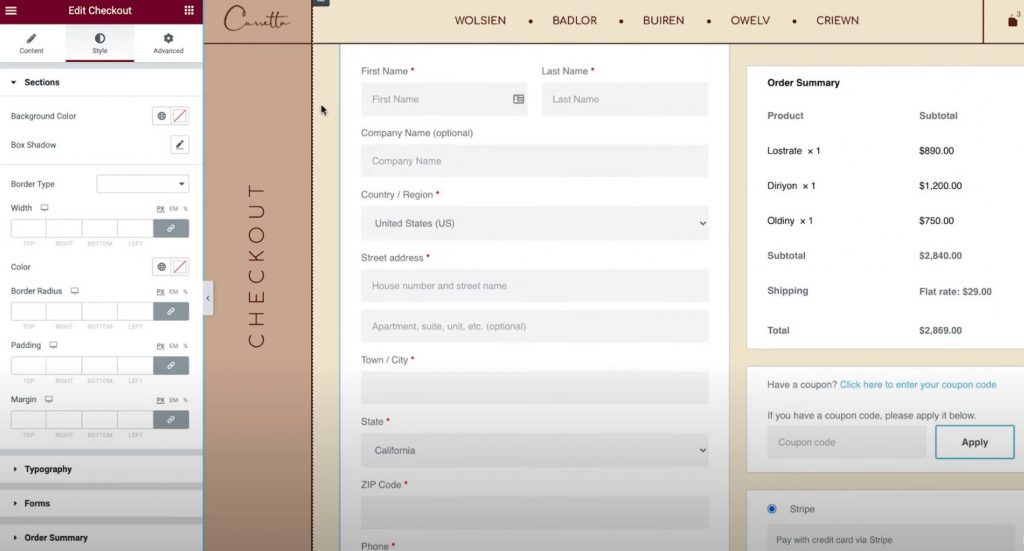
Sections
In the Sections settings, you tin command the overall style of all the different checkout parts.
For instance, if y'all change the background color, information technology will touch on the background of all the sections. You lot can also adjust the edge and spacing as needed.
Typography
In the Typography settings, you tin customize the colors and typography of nigh of the text on your checkout page, including titles, secondary titles, descriptions, messages, radio buttons, checkboxes, and more.
The one bit of typography that you can't customize hither is your forms, which you'll do from the side by side section.
Forms
In the Forms settings, you tin can control everything nearly your checkout folio's forms and form fields, which primarily affects the billing/aircraft fields and coupon form.
You can adjust the columns and rows gap for the various course fields. You lot can also customize the typography of labels and fields, also as adapt spacing, borders, and backgrounds.
Beyond that, you too get an pick to style the coupon push button, just similar any other push on your site.
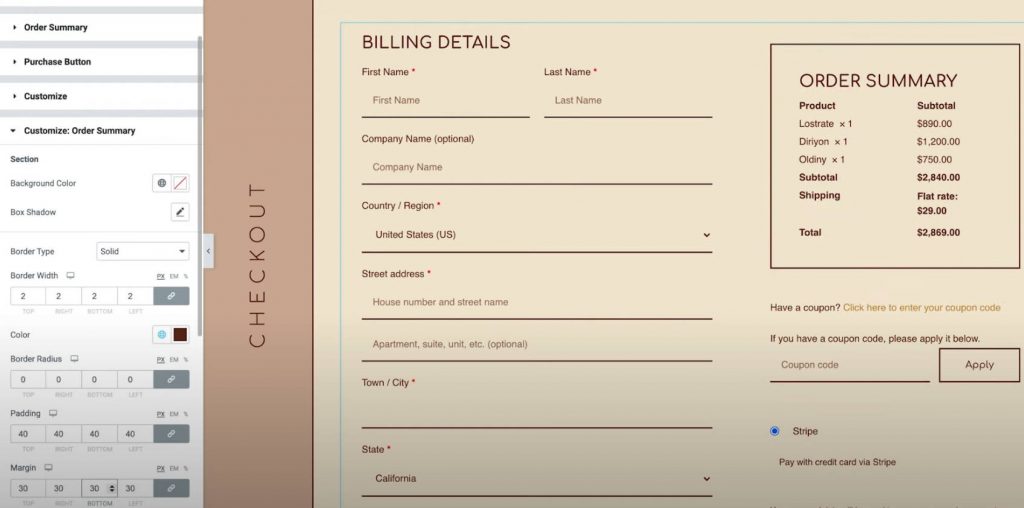
Order Summary
In Guild Summary, you lot tin control the rows, which affects the spacing in the list of items in a shopper'southward cart.
You tin can also control the colors and typography of the different summary items. For example, you could use 1 typography setting for the items and a different 1 for the social club totals.
Purchase Push button
In the Purchase Button settings, you can fully customize the purchase push, including typography, colors, spacing, borders, and more.
This is probably the most important button on the checkout folio, so you'll want to brand certain that it's attention-grabbing and matches the balance of your design.
Customize
Lastly, the Customize item lets you lot add individual styling controls for specific parts of your checkout page. You can add them for the following areas:
- Billing Details
- Additional Information
- Shipping Address
- Order Summary
- Coupon
- Payment
For example, yous might want to brand the guild summary stand out from the balance of the checkout folio by adding a custom border.
Yous could do this past enabling the customize settings for the lodge summary surface area and configuring them according to your preferences.

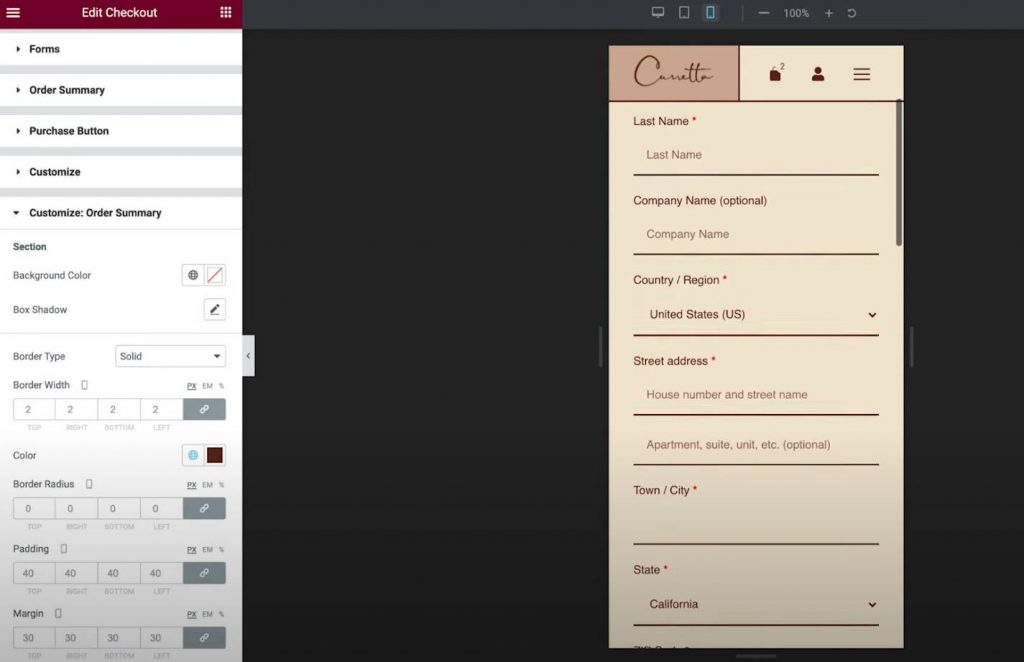
five. Arrange Your Checkout for Mobile Shoppers
Now that you're finished customizing the checkout page for desktop users, you'll want to switch to the responsive style, to see if you need to make whatsoever adjustments for mobile or tablet visitors
As with all of the designs that you create with Elementor, your checkout page blueprint is responsive past default.
However, you can also utilize Elementor's mobile controls to adjust the design if needed. All you demand to do is look for the device icon next to settings that tin can be tweaked for dissimilar devices.

For example, you might want to slightly accommodate the spacing of unlike elements for your mobile design.
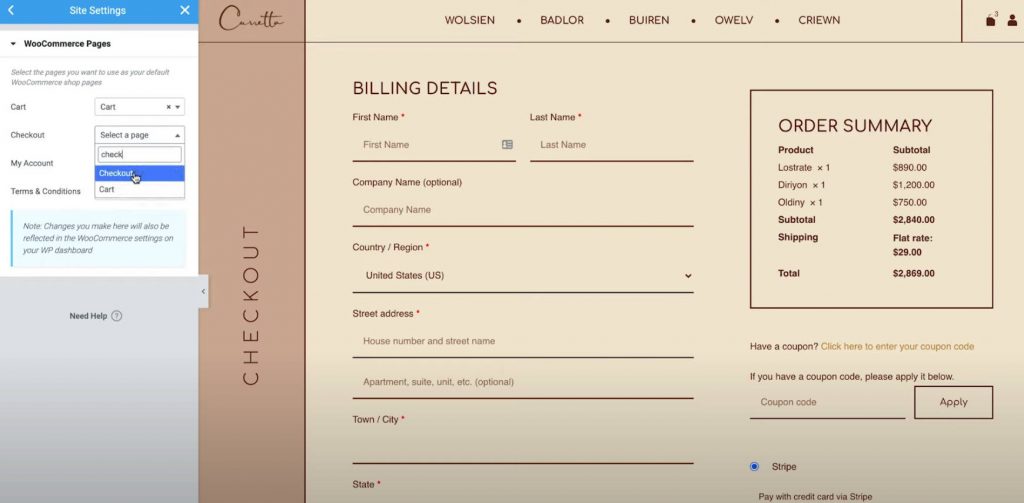
6. Adjust WooCommerce Page Assignments in Site Settings If Needed
This last step is totally optional, but it'due south worth noting that you can likewise control key WooCommerce folio assignments from the Elementor Site Settings area.
This could be useful if you lot created a new page for your checkout page rather than using the default folio that WooCommerce created.
You tin admission these options from the WooCommerce tab of the regular Site Settings area. You'll find the WooCommerce option under the Settings section.

How To Customize the WooCommerce Checkout Page With Code
For additional customizations to the WooCommerce checkout page, you can employ lawmaking and make utilize of WooCommerce's numerous checkout action hooks.
This can be especially handy if you want to add together new content to the checkout page, such every bit inserting trust badges below the payment button.
The squeamish thing most this approach is that it will yet piece of work with the Elementor Checkout widget, which makes it a great complement to Elementor for boosted changes.
What Are WooCommerce Checkout Activity Hooks?
WordPress action hooks essentially let you use PHP to inject content at different parts of the checkout page. For case, you could add a new text message, include an epitome (possibly a trust badge), and so on.
In full, WooCommerce offers xvi different activeness hooks for the checkout folio.
The first nine hooks are always available:
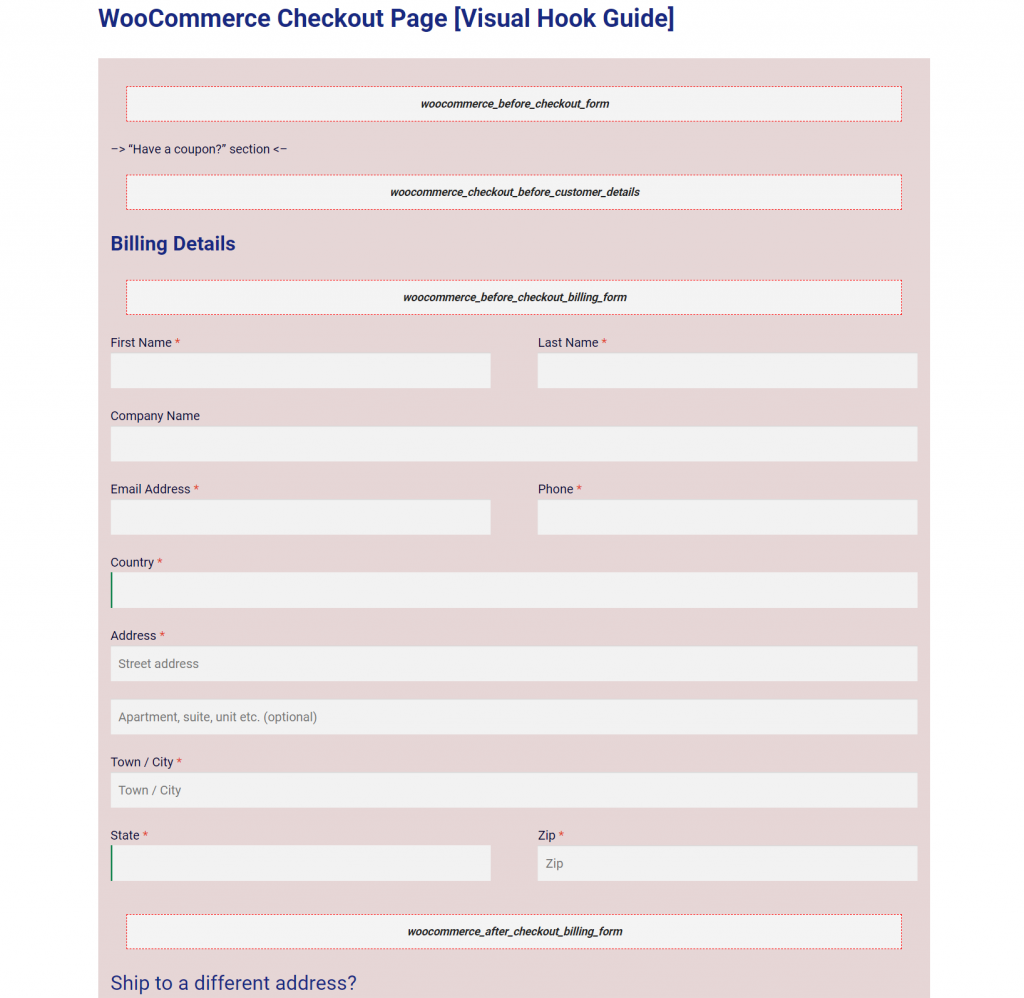
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
The last seven hooks may or may non be available depending on your WooCommerce settings. For example, if y'all haven't enabled registration on the checkout page, yous won't be able to use the activeness hook related to the registration form:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
To understand where these hooks will add together content to the checkout page, Business organization Bloomer maintains an excellent visual guide to each location:

How To Use WooCommerce Checkout Activity Hooks
To inject content with an action hook, you'll need to add a lawmaking snippet to the functions.php file of your child theme or via a plugin similar Code Snippets.
Because you lot'll be calculation code to your site, we highly recommend taking a backup before proceeding and/or testing the changes on a staging site outset.
First, choose the hook location where you desire to add content.
For example, let's say you want to add a set up of trust badges beneath the "Place Lodge" button. For that, you'd apply the woocommerce_review_order_after_submit hook.
And then, you lot'd add together a code snippet like this:
add_action( 'action_name', 'your_function_name' );
function your_function_name() {
// Your code
}
For instance, to add a trust bluecoat prototype, the lawmaking might look like this:
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges' );
office display_trust_badges() {
repeat '<img src="trust-badges.png" />'
;}
Below, y'all tin meet that the trust badges appear below the place gild button, even while working with the Checkout widget in the Elementor interface:

How To Exam Your WooCommerce Checkout Page
Before making the changes to your checkout page alive, we highly recommend testing everything to make sure at that place are no issues. Afterwards all, anything that interferes with your shop's checkout page will take a straight negative effect on your bottom line.
Many WooCommerce payment methods include exam modes that you can apply to submit orders. This is truthful of both the official Stripe gateway plugin and the official PayPal gateway plugin, as well equally WooCommerce Payments. All of the links in the previous sentence will have yous to the proper documentation page for that gateway'south examination functionality.
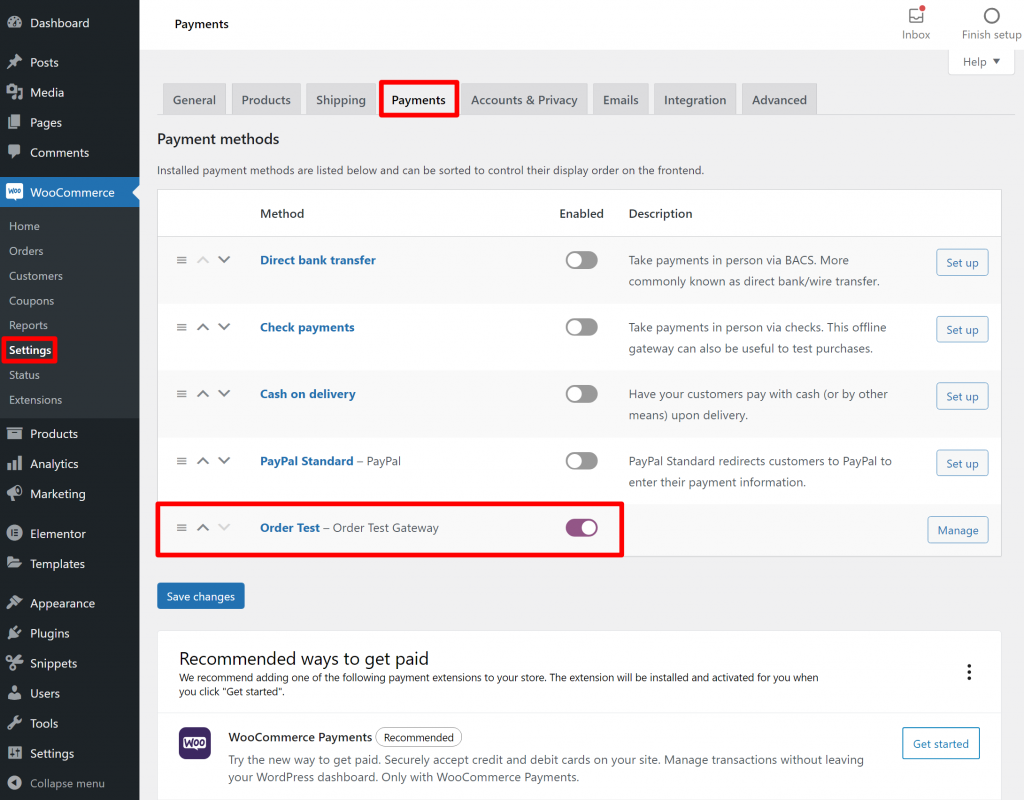
Or, you tin can likewise utilise the costless WC Guild Test plugin, which adds a new "Order Test" payment gateway. You can set this gateway by going to WooCommerce → Settings → Payments.

Once you've enabled a test payment gateway, you lot can submit some exam orders to make sure that all of the checkout fields are working and none of your content or design changes interfere with the checkout process.
We recommend testing on both desktop and mobile devices.
Start Customizing Your WooCommerce Pages With Elementor
With the Checkout widget in Elementor Pro, y'all can now fully customize the WooCommerce checkout page using Elementor's visual, drag-and-drib design.
For virtually people, Elementor is all yous'll need, equally it lets yous customize colors, typography, text, spacing, borders, and more than.
If y'all desire to get even further and add new content to your checkout page, yous can too brand use of WooCommerce'due south built-in action hooks, which are fully uniform with the Elementor Checkout widget.
Best of all, Elementor doesn't limit yous to simply customizing the checkout page.
Elementor WooCommerce Builder tin can also help y'all customize other parts of your shop using Elementor'due south visual, drag-and-drop builder. For example, y'all can as well customize the WooCommerce cart folio, the WooCommerce unmarried product folio, the WooCommerce My Business relationship page, and more.
Do you still have questions about customizing your WooCommerce checkout page with Elementor or activeness hooks? Permit us know in the comments!
Source: https://elementor.com/blog/customize-woocommerce-checkout-page/
0 Response to "There Was a Problem Purchasing Your Shipping Label. Please Try Again in a Moment. Woo Commerce"
Post a Comment